【iOS, Android が同時に開発できる!?】React Native入門 〜環境構築編〜
基本的に Expo の公式に沿ってやっていく。
https://docs.expo.io/versions/v34.0.0/introduction/installation/docs.expo.io
Node.js のインストール
以下のリンクから Node.js をダウンロード

左が安定板、右が最新版 基本的には、安定版で問題なし
Node.js が入っているかを確認
ターミナルで
node -v >> v10.16.3
Expo のインストール
Expo とは、、、、
ターミナルから下記コマンドでインストール可能
npm install -g expo-cli
expo がインストールされたかの確認
expo --version >> 3.0.10
iOSシミュレーターのインストール
App Store から XCODE をインストール
preferences のcomponents から最新バージョンをインストール(


続いて「Simulator」を押すと Simulator が立ち上がります!!

Android のエミュレーターのインストール
Android Studio のインストール
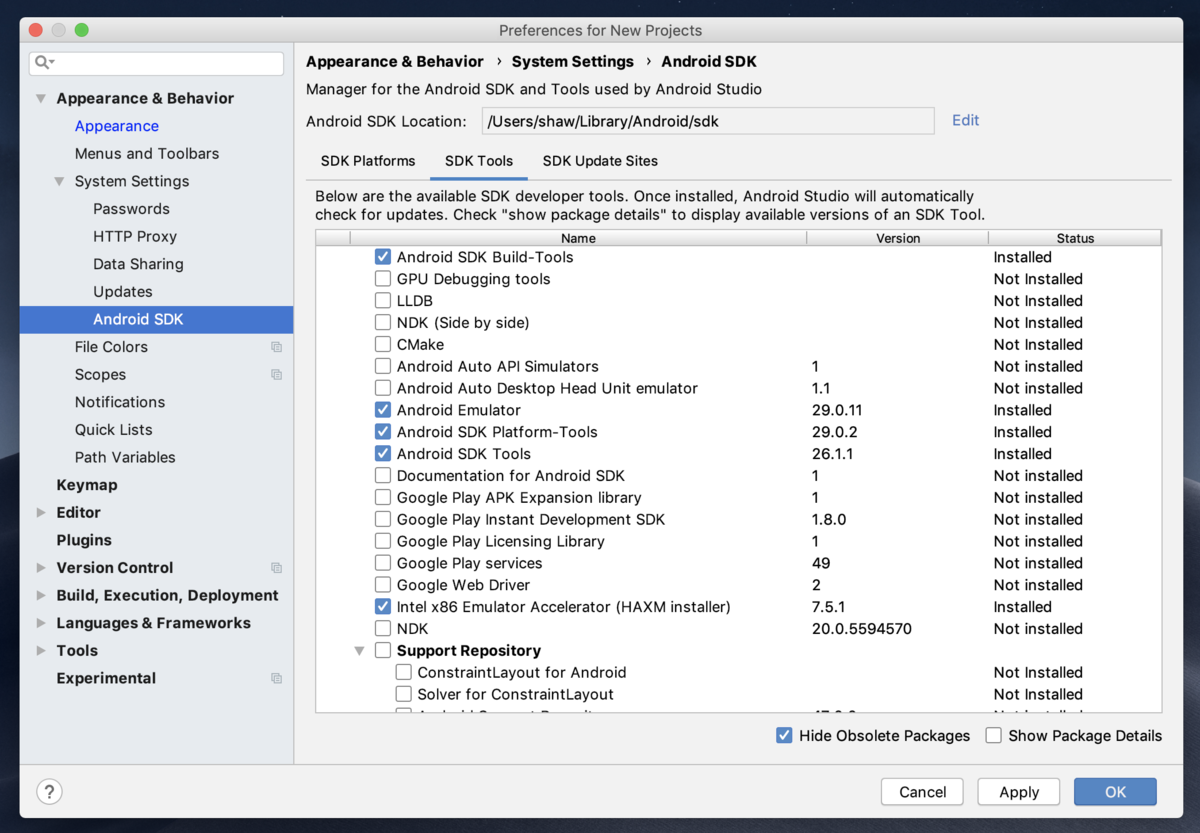
configureの preference

「System Settings」→「Android SDK」→「SDK Tools タブ」→ 「Show Package Details」をチェック

どれか一つが「Installed」になっていることを確認して、なければインストールをしてください。
またこの時上部の Android SDK Location をメモしておいてください。
環境変数の登録を行います。下記コマンドで環境変数を設定してください。
ターミナルを閉じた時用に ~/.bash_profile に記載しておくのも良いですね。
export ANDROID_SDK=先ほどコピーした SDK のパス
export PATH=${PATH}:${ANDROID_SDK}/emulator
export PATH=${PATH}:${ANDROID_SDK}/platform-tools
それでは早速エミュレーターを確認してみましょう。 Android Studio から Start a new Android project でプロジェクトを開始します。途中に出てくるプロジェクト名などは基本的になんでも大丈夫です。
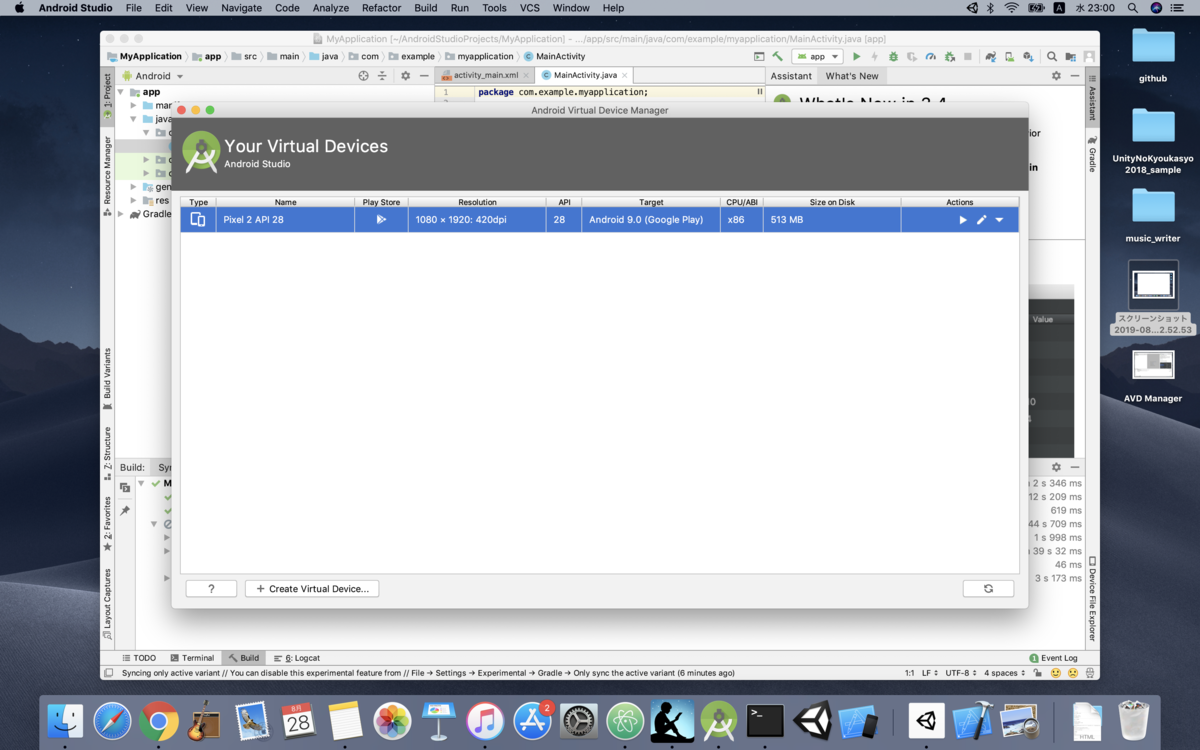
画面右上の「AVD Manager」を押してください。

AVD Manager が開いたら Create Virtual Device を押してください。 色々な機種が出てくると思うので、好きな機種を選んでください。
インストール方法は、基本的に単純にボタンを押すだけなので割愛します。
インストールが完了すると、このような画面が出ると思います。
再生ボタンを押してエミュレーターが立ち上がることを確認してください。